К написанию этой статьи меня подтолкнула печальная тенденция, все чаще проявляющаяся в современном полупрофессиональном дизайне. Открыв любую книгу подобной тематики, вы почти наверняка не найдете определения, что же такое этот самый «дизайн», зато узнаете тысячу двадцать четыре способа нарисовать фигурную рамочку с тенью. Как сделать «пылающий» шрифт, анимировать gif-картинку, присобачить к сайту веселую музыку — пожалуйста, рекомендации найдутся на любой вкус. А вот на вопрос «зачем?» руководства обычно не отвечают. Ну как это — зачем? Всем, якобы, и без того ясно.
Данная статья ставит противоположную цель. Пока не вдаваясь в подробности исполнения, я бы хотел остановиться на целях, преследуемых дизайном, рассказать, чем хороший дизайн отличается от плохого, и, наконец, сформулировать основные критерии качества готового продукта.
Для простоты я буду говорить преимущественно о веб-дизайне, то есть о проектировании интернет-страниц. Однако те принципы, которым посвящена статья, имеют универсальный характер и могут быть использованы хоть разработке интерфейса программы, хоть в конструировании кофеварки.
Так что же такое дизайн? Английское слово design имеет массу значений, но применительно к нашему случаю, пожалуй, самыми точными будут два: «чертеж, эскиз, набросок» и «лежащая в основе схема, композиция». Обратите внимание, что речь не идет исключительно о внешнем виде — это гораздо более общее понятие.
Ну вот, к примеру... возьмем некий произвольный веб-сайт. Где там дизайн? Что есть дизайн применительно к нему? Ответ прост — практически, это и есть сам сайт, но без данных и без учета способа реализации задачи дизайнером. И расположение основных информационных блоков, и система гиперссылок, и меню, и всевозможные средства навигации, все это — дизайн. Другими словами — идея, заложенная в его основу. Не частная идея, пришедшая в голову разработчику и побудившая его к творчеству, а финальная, полная идея — как это все выглядит и функционирует.
На заметку: существует распространенное заблуждение, что дизайнер — это человек, знающий PhotoShop и умеющий рисовать. На самом же деле, эта профессия называется «художник-оформитель». Того, кто рисует завитушки на визитной карточке, назвали дизайнером точно так же, как обозначили аббревиатурой VIP гостиничный номер с сортиром — из извечной тяги к таинственно-непонятным иностранным словечкам.
Именно дизайн, и ничто иное, отвечает на вопрос, что увидит пользователь, зайдя на страницу, что он будет там делать и каким образом. Дизайн полностью описывает способы взаимодействия посетителя с информацией, которую предоставляет сайт.
Читатель может возразить, что, мол, в таком прочтении слово дизайн становится синонимичным слову интерфейс. В общем, где-то так оно и есть, только интерфейс, по определению, требует участия в процессе «фейса». Вполне можно сказать «дизайн панели управления» или «интерфейс панели управления», но применительно к отвертке интерфейс прозвучит странно, а дизайн вполне подойдет.
Цели и средства
Дизайн, как и все остальное на этом свете, создается с какой-то целью. Хороший дизайн отличается от плохого одним-единственным критерием: тем, насколько удобно пользователю будет делать то, зачем он пришел. Если основное содержание сайта — текст, значит, его должно быть удобно читать, если поисковая система — удобно искать, если каталог товаров — удобно выбирать, и так далее.
 |
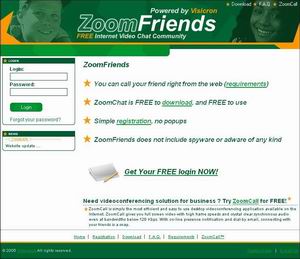
| Пример почти образцового сайта. Все видно, все ясно. |
Иногда дизайн преднамеренно делается хуже, чем мог бы быть. К примеру, яркие рекламные баннеры, которыми утыкана страница, отнюдь не помогают читать. Но они и созданы не для того, чтобы было удобно: их цель — завлечь посетителя. Важно понимать, что в этом случае разработчики сознательно пошли на ухудшение дизайна, добиваясь определенных результатов. И называть его хорошим только оттого, что его сотворили именитые разработчики, и уж точно — подражать без веской на то причины не стоит.
Все сайты, существующие в Сети на данный момент, можно условно разделить на функциональные и представительские. Первые созданы для того, чтобы с ними работать, вторые — «чтоб было». К функциональным можно отнести поисковые системы, электронные библиотеки, файловые архивы, онлайн-магазины, новостные ленты, форумы и так далее. Они рассчитаны на то, чтобы пользователь наведывался туда регулярно и как-то взаимодействовал с сайтом. Представительский сайт — гость в онлайновом мире более редкий, потому как бесполезный. Это страницы некоторых компаний, никак не связанных с интернетом, личные странички — в общем, все то, что разрабатывается без конкретной функциональной нагрузки: зашел, посмотрел, вышел и больше не вернулся. В самом лучшем случае — ушел под впечатлением.
Очевидно, что требования к дизайну функциональных сайтов жестче, чем к представительским. Иногда только спустя продолжительное время можно выяснить, был ли хорош дизайн, исходя из отзывов постоянных пользователей, а также по числу тех, кто, зайдя на страничку один раз, возвращался туда снова и снова.
Практические советы
Поговорив о средствах и критериях качества, пора перейти к практическим рекомендациям: как добиться желаемого результата, что делать осмысленно, а чего следует избегнуть при первой же возможности.
Ориентация в пространстве
Советская эпоха закрытой информации уже прошла, а новая пока еще не наступила, поэтому сейчас главной проблемой становится не добыча самой информации, а скорее выделение ее среди массы ненужных данных.
Пользователь интернета часами просиживает на поисковых серверах, пересматривая тысячи ссылок в надежде найти нужную. Если на вашей странице ему ничего не бросится в глаза в первые секунды, он без сожаления закроет окно и отправится дальше.
Это важно: самая ценная информация должна привлекать внимание, а второстепенная — не мешать этому.
 |
| Сразу ясно, куда щелкать для скачивания нашей воображаемой программы. |
 |
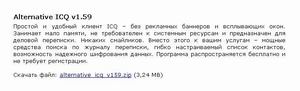
| А здесь я далеко не сразу нашел, как начать загрузку. |
Будьте немилосердны по отношению ко всему, что можно убрать. Любые подробности, будь они хоть трижды занимательны, стоит выносить во вспомогательные разделы при малейшем подозрении, что они отвлекают внимание от главного.
Приведу простой пример. Допустим, вы написали программу: пусть это будет какой-нибудь альтернативный клиент ICQ. Решив сделать ее народным достоянием, вы открываете сайт и выкладываете инсталлятор для свободного скачивания. Что должно быть на главной странице? Может быть, пара слов о самой программе, скриншот. Но в самую первую очередь должно быть ясно: эту программу можно скачать, не проходя регистрацию, не участвуя в опросах и не заплатив ни копейки. Пользователь должен увидеть не пространные рассуждения, а файл, готовый по первому щелчку поползти к нему на компьютер.
На заметку: слова «скачать», «загрузить» или «download» желательно дополнять именем файла и размером. Это обнадежит посетителя еще до того, как он щелкнет по ссылке.
Как же привлечь внимание? Казалось бы, все просто — крупный яркий шрифт, броский заголовок. А вот и нет! Дело в том, что мировая индустрия завлечения клиентов на всевозможные платные сайты научила игнорировать кричащие заголовки, полностью пропуская их мимо сознания. Сколько было баннеров на сайте, который вы посетили последним? Что на них было написано? Не помните? Я, например, не помню.
Все, что хоть как-то напоминает рекламу — дергается, пестрит, истошно орет «нажми на меня немедленно!» — вызывает раздражение у новичка, а опытный пользователь его просто не замечает. В его глазах огромная картинка «Download now!» имеет гораздо меньший индекс ценности, чем подчеркнутое имя файла, выделенное синим цветом. Не потому, что он что-то думает по этому поводу, сознательно оценивает или анализирует. Это происходит само собой.
Не стесняйтесь регулярно ставить себя на место пользователя. Присматривайтесь, на что вы сами обращаете внимание, а что находите с большим трудом. Что и когда вас задело, а что порадовало неожиданным удобством.
Стиль
Стиль, в котором выполнен сайт, — это уже материи более тонкие, и общих правил здесь крайне мало. Главное, что имеет смысл учитывать: тот стиль, который прекрасно подошел бы для одного сайта, будет ужасно смотреться в другом. Это, увы, очень типичная проблема. Сайт научно-исследовательского института, свинченный «умельцами» из отдела автоматизации и похожий на домашнюю страничку двенадцатилетней девочки, представляет собой печальное зрелище. Не лучше смотрится и сайт китайского ресторана, оформленный в техногенном духе.
Но вот те элементы стиля, которые мало зависят от специфики сайта:
Если уж вы определились с каким-то стилем, следуйте ему. Не спешите наполнить страницу горой симпатичных деталей, каждая из которых, возможно, вполне хороша, но вместе они образуют «салат оливье».
На заметку: практически любой хороший стиль — прост и незатейлив. Вы можете убедиться в этом, посетив крупные сайты автомобильных или компьютерных компаний: хоть BMW, хоть IBM.
Используйте в работе только авторские изображения и рисунки. Да, всегда проще найти фотографию красивых облаков или мятой бумаги в бесплатном клипарте, чем сделать снимок или засунуть бумажку в сканер. Но когда одна и та же картинка улыбается пользователю с десяти разных сайтов, это уже никуда не годится. Я лично видел логотип фирмы, за основу которого был взят снимок из стандартного набора текстур Autodesk 3DStudio, а сбоку гордо красовался значок «TM». Чтобы не вышло подобного конфуза, лучше уж потратить лишние полчаса, но взять уникальный материал.
Общий тон любых текстов, входящих в состав сайта, в идеальном случае характеризуется двумя чертами. Это позитив по отношению к посетителю и сдержанность в любых высказываниях. Допустим, если вы выкладываете чужую программу, текст описания нельзя составлять в духе «самая лучшая программа на свете, и как мы раньше без нее жили!?» — хватит уверенного позитивного тона: «надежная, удобная и мощная программа, позволяющая...». А если продукт ваш, то вообще стоит ограничиться описанием функций, иначе вместо «позитива» получится обычное хвастовство.
Шаблоны и клише
Боюсь вас удивить, но, с моей точки зрения, шаблоны — это прекрасно. Речь, разумеется, идет не о шаблонах в творчестве, а об общепринятых, привычных способах исполнения тех или иных, отнюдь не новых, вещей.
Ну вот, к примеру. Представьте, что перед вами на экране строка ввода, прямо над ней — короткая надпись, а справа — кнопка. Не приходится ломать голову, чтобы понять: надпись поясняет, какие именно данные требуется ввести в строке ввода, чтобы потом нажать на кнопку. А если там еще и написано «Поиск», то мы, не задумываясь, вводим слово «верблюд», нажимаем кнопку и ждем, что умная программа сейчас выдаст все, что ей известно о верблюдах.
Это важно: нельзя обманывать ожидания.
Ну а если, допустим, кнопка будет слева от строки ввода, а надпись — снизу? Куда менее очевидно, не правда ли? Разумеется, у каждого правила есть исключения, но без острой необходимости не нужно непривычно оформлять привычные элементы управления. Я не призываю к тому, чтобы ориентироваться только на шаблоны, но в выборе между интуитивностью и оригинальностью стоит жертвовать творческим элементом всюду, где это возможно. Итак, какие же типичные шаблоны у нас есть?
Гиперссылка. Слово или короткая фраза, выделенная цветом, а иногда — подчеркиванием. При наведении мышки цвет меняется, а подчеркивание появляется или исчезает. Нет большего преступления, чем сделать гиперссылку в том же стиле, что и основной текст или какой-нибудь заголовок. Пользователь должен четко видеть, куда щелкнуть можно, а куда нельзя.
Строка ввода. Она белая и слегка утопленная. Перейдя туда щелчком мыши, чтобы появился мигающий курсор, можно набрать строчку текста. Любой цвет, кроме белого, говорит о том, что сейчас текст вводить нельзя. А если строка ввода будет визуально выпуклой, мигрень посетителю сайта гарантирована.
Кнопка. С кнопкой свободы гораздо больше, они бывают самые разнообразные. Главное, чтобы даже самому невнимательному посетителю стало ясно, что перед ним именно кнопка, а также не приходилось выяснять ее назначение «методом тыка». Обычно кнопки стоят снизу или справа от того, к чему относятся — будь то форма, строка ввода или текст лицензионного соглашения. Если форма большая, то единственное разумное место под кнопку — снизу, чтобы сразу нажать, как только текст дочитан или все поля заполнены.
Обязательное поле. Этот элемент знаком всем, кто хоть раз заполнял какую-нибудь анкету при регистрации. Традиционно обозначается звездочкой после подписи, реже — жирным шрифтом самой подписи.
Логин + пароль. Два коротких поля одно над другим, сверху логин, снизу пароль, еще ниже — кнопка, и не иначе. Из известных почтовых серверов только у newmail.ru окошки расположены в ряд. Когда-то этим грешил еще и mail.ru, но быстро образумился.
Контекстный поиск. Мы о нем уже говорили: строка ввода, справа кнопка, слева подпись. Если форма узкая, то кнопка вполне может сползти вниз, оставаясь в правом углу, а надпись — подняться наверх и влево. При нажатии Enter традиционно происходит то же самое, что и по кнопке.
 |
| Выпуклое окно ввода и перегруженная страница — крайне неудобно. |
 |
| А вот здесь искать — одно удовольствие! |
Список можно продолжать, но я надеюсь, что в этом нет нужды: главное уловить сам принцип. Чем более привычным и интуитивно понятным будет дизайн элементов управления и информационных блоков, тем быстрее пользователь в нем разберется. Не стесняйтесь брать пример с других популярных сайтов — не потому, что их разрабатывали профессионалы, а потому, что если сайт популярен, многим пользователям знакомы используемые там шаблоны.
Совет: если для решения задачи недостаточно стандартных средств, еще раз подумайте над задачей. Возможно, ее можно решить менее творчески, зато во много раз проще.
Графика на сайте
Сейчас уже сложно представить себе сайт, не содержащий в оформлении картинок. Оно, в общем-то, и понятно. Каналы связи позволяют гонять по Сети десятки и сотни мегабайт, так почему бы не украсить страничку?
Но важно учитывать, что по отношению к картинкам на сайте действуют те же правила, что и по отношению к любым другим его элементам. Иными словами, что бы ни делалось, должно делаться с целью, а не просто так. Будь то текстовое поле, заголовок, гиперссылка или графика.
Кроме того, графическое оформление — это всегда дополнительный объем. И хоть времена dial-up постепенно уходят в прошлое, им на смену приходят квоты. Сайт, вынуждающий загрузить лишний мегабайт, раздражает пользователя. Кроме того, помимо скорости подключения клиента, есть ведь еще и канал сервера. За время загрузки большого документа с какого-нибудь narod.ru пользователь успеет уснуть. Разумеется, это повод не делать чисто текстовые страницы, а добиваться осмысленного использования ресурсов.
На заметку: в одном из следующих номеров мы поговорим о том, как оптимизировать картинки для интернета.
Баланс между объемом страницы и красотой сайта можно выверять по частоте предполагаемого посещения. Если речь, допустим, о форуме, то не стоит перегружать его интерфейс, ведь активный пользователь перечитывает 20-30 страниц за раз, а то и больше. То же самое касается и новостных лент, и других информативных сайтов для регулярного посещения. А вот официальный сайт фирмы может позволить себе гораздо больше «красот» — на него заходят далеко не каждый день.
Теперь о том, где картинки уместны, а где нет. Традиционно не вызывает смущения графический заголовок страницы, рисованные кнопки (конечно, если они остаются похожими на кнопки), полоска меню и смысловые картинки в тексте. Будучи выполнены со вкусом, они неплохо оживляют внешний вид, радуют глаз и оставляют приятное впечатление. А вот фоновый рисунок для страницы, дублируемый по вертикали и горизонтали, обычно только мешает, и исключения из этого правила крайне редки. Нет ничего хуже, чем заставить пользователя вчитываться в длинный текст, идущий поверх картинки.
Не мешает обычно градиентный фон, если не слишком резок (чем меньше разница между граничными цветами, тем лучше) и подобран со вкусом. Но его стоит использовать тогда, когда других графических элементов нет или очень мало.
 |
| Спрашивается — стоила красивая линза нечитаемого меню, неудобной навигации и обязательной инструкции при входе? |
Это важно: текст, который мы видим на мониторе, исторически восходит к печатному тексту на бумаге. Нам привычны (и лучше всего читаются) черные буквы на светлом фоне. Для того чтобы нарушить эту традицию, нужна причина, отличная от желания проявить оригинальность.
Второй случай, где графика чаще вредит, нежели приносит какую-то пользу, — оформление текста: тяжелые рамки, панели, стилизованные под дерево таблички и прочие массивные элементы декоративного антуража. Потенциально их можно выполнить так, чтобы этого вреда избежать. Но, по опыту, на один сайт, где украшения пришлись «в масть», приходится добрая сотня уродливых монстров, которые, кажется, вот-вот вывалятся на вас из монитора с противным грохотом.
Это важно: если, прочтя предыдущий абзац, вы решили, что я призываю к минимализму, то вы поняли меня неправильно. Обычно плохо смотрятся обе крайности — и перегруженные, и неоправданно бедные на оформление сайты. Просто графическая избыточность встречается чаще, поэтому ее следует остерегаться в первую очередь.
Наконец, временами приходится встречать сайты-жертвы погони за трехмерностью. Не стану вдаваться в причины, но объемность картинки в большинстве случаев считается плюсом и не дает дизайнерам спокойно спать по ночам. Еще полбеды, когда такое происходит с играми (хотя перенесение в 3D игр Worms и Lemmings я по-прежнему считаю преступлением против человечества). Но web-страница, прикидывающаяся объемной, ужасна в 99% случаев.
Заходя на сайт, пользователь ожидает увидеть документ. Относительно плоский документ. Только кнопки по обыкновению выступают из него, а окна ввода уходят слегка вглубь, подчеркивая интерактивность этих компонентов. Кроме того, какие-то смысловые блоки, к примеру, важные объявления или новости, могут привлекать к себе внимание, слегка возвышаясь над общим уровнем. В остальном же страница обычно не выпирает из экрана и не проваливается в него. А также не танцует и не звучит.
Заголовки и навигация
 |
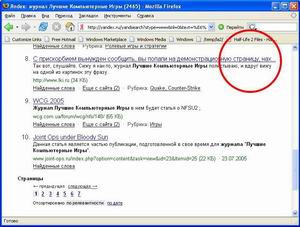
| Длинный заголовок в результатах поиска... |
 |
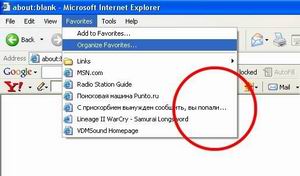
| и тот же заголовок в меню «Избранное» — смотрится не лучше. |
Помимо адреса в Сети, у сайта есть название — та самая строчка, которая высветится в заголовке окна браузера, как только пользователь откроет страницу. Но важно помнить — она показывается не только там.
Допустим, заголовок звучит так: «С прискорбием вынужден сообщить, вы попали на демонстрационную страницу, находящуюся в разработке». В заголовке окна эта фраза почти не режет глаз, но обратите внимание, как она может выглядеть в результатах поиска или в «Избранном».
Это важно: Title главной страницы сайта нужен, в первую очередь, в свете поисковых машин. Во-первых, встречающиеся в нем слова имеют наивысший приоритет при контекстном поиске, во-вторых, именно он будет показываться на странице результатов.
Итак, заголовок сайта должен быть по возможности коротким и потенциально привлекательным для человека, в сфере интересов которого находится тематика.
Меню
Помимо заголовка самого сайта, нельзя не упомянуть и о других заголовках, встречающихся на странице. В большинстве случаев, если, конечно, сайт не представляет собой один-единственный html-документ, в нем предусмотрено меню для быстрого перехода между разделами.
Тут есть простое интуитивное правило, исключения из которого крайне редки. Звучит оно так: «На банке с помидорами должен быть нарисован помидор, а не улыбающийся негр». Иначе говоря, посетитель хочет знать, куда ведет какой пункт меню, и не выламывать голову над названиями.
Это важно: в интернете есть относительно устоявшийся список «волшебных» слов: «форум», «чат», «на главную», «файловый архив», «галерея». Именно их ищет в меню пользователь, впервые зашедший на сайт.
Допустим, вы делаете сайт о мире Толкина и хотите сделать его максимально атмосферным. В итоге — меню зазывает посетить «Летопись Арды», «Сокровища Мории», «Мордор онлайн» и таверну «Гарцующий пони». Да, имелись в виду, конечно, файловый архив, новостная лента, чат и форум, но ведь атмосфера, атмосфера...
 |
| Какой пункт меню куда ведет? Будем угадывать? |
Мой совет — гоните эту атмосферу поганой метлой: навигация, в первую очередь, должна быть простой и понятной. Если ссылка ведет на новости, то она должна называться «Новости», и никак иначе. Архив статей обязан угадываться под заголовком «Архив статей» или просто «Статьи», чат называться чатом, и так далее. Не изобретайте велосипед, который, в отличие от уже существующего, еще и не ездит.
В редких случаях, когда речь идет, к примеру, о некоем клубе или обществе по интересам, подобная атмосфера может быть оправдана. Но тогда следует учитывать, что это автоматически делает данный сайт местом для «избранных», куда заказан путь всем, кто «не в теме». И, если это не убьет атмосферу, все же стоит попытаться продублировать навигацию какими-то общедоступными примечаниями. Быть может, тогда это не отпугнет еще сотню-другую потенциальных кандидатов в ваше сообщество.
Спрашивается: почему в случае толкиновского сайта «Арда на Куличиках» этот подход не только не загубил сайт, но привел к успеху? Именно поэтому. Толкинисты ходят сюда покопаться в текстах, побыть в уютной атмосфере — значит, это сайт клубного типа. Но сделайте таким справочный сайт, куда приходят, чтобы узнать что-то определенное — и пользователь, не найдя искомого, ругнется и уйдет.
Вторая типичная ошибка заключается все в том же привлечении внимания. Несмотря на то, что структурно именно меню составляет основу сайта, обращать на него усиленное внимание абсолютно не обязательно, а зачастую — вредно. Тут дело в том, что если основную информацию, наполняющую страницы, вы как бы сами предлагаете пользователю, то меню он ищет по собственной инициативе. Следовательно, пункты достаточно просто не запрятать черт-те куда, чтобы вопрос с ними был решен. Идеально, когда навигационное меню абсолютно не бросается в глаза при чтении страницы, но мгновенно отыскивается при необходимости и удивительно легко читается.
Правила хорошего тона
Напоследок хотелось бы остановиться на некоторых, иногда не очень очевидных моментах, которые, тем не менее, обычно отличают добротный сайт от дешевой поделки.
Имя разработчика
Нет таких обстоятельств, которые сделали бы разумной помпезную надпись «Этот сайт разработал великий дизайнер такой-то». Если информация о создателе обращает на себя внимание не в последнюю очередь, лучше ее вообще убрать. Или спрятать. Или написать светло-серым шрифтом на белом фоне. Или все вышеперечисленное. Такая мера предосторожности спасет вас от головокружительного падения в глазах посетителя.
Если уж вы указываете имя, постарайтесь, чтобы оно не было вульгарным. Псевдонимы вроде Mega Destroyer, Cool Hacker, Dark Killer или Super Maniac смотрятся по-детски, даже если едва выглядывают из своего законного угла. Не лучше выглядят и имена, образованные смешением букв в разных регистрах с цифрами и знаками препинания. Когда-то так делали, чтобы блеснуть оригинальностью, но позже эта традиция «пошла в народ», где окончательно утратила остатки былого шарма.
Мой совет — ставьте собственное имя и фамилию. Именно так подписываются уважающие себя люди, которые не скрываются в интернете от суровой подростковой действительности, а работают и зарабатывают деньги. Вспомните наиболее знаковые фигуры Рунета — дизайнеров, координаторов крупных проектов — под какими именами вы их знаете?
Форматы и имена файлов
Выкладывая для скачивания файлы, полезно придерживаться наиболее традиционных и, вместе с тем, удобных форматов.
Так, в частности, если вы хотите выложить архив, пусть это будет zip. Этот архиватор, хоть и не относится к самым эффективным из существующих, но наиболее распространен в современном мире. В принципе, использование архиватора rar тоже оправдано, особенно в пределах Рунета, но тогда некоторые пользователи столкнутся с несоответствием версий. А вот zip легко откроет кто угодно — путь даже преданный поклонник WinRar, поэтому из соображений совместимости он часто оказывается предпочтительнее.
Для фотографий есть свой стандарт — jpg, он гарантированно не вызовет нареканий. Наконец, хорошим тоном в области документации считается pdf — формат, специально для нее созданный. А вот в формате doc не стоит выкладывать даже простые тексты: во-первых, он занимает больше места, во-вторых — предназначен скорее для редактирования, чем для чтения, а в-третьих — содержит массу информации о вас и о вашем компьютере.
Как ни странно, большое значение имеют и имена, которые вы даете файлам. Учтите, что, начав загрузку, пользователь может десять раз успеть уйти с вашей страницы, а также скачать еще массу материалов с других сайтов. Поэтому бессодержательные имена, вроде first.jpg, 13.zip или document.pdf, помогут файлу просто потеряться в общей куче.
Ужасно в названиях файлов смотрится транслит. Для пользователя он свидетельствует об одном из двух: или вы сами не знаете английского, или же с ходу полагаете, что его не знает он, пользователь. Оба варианта негативно сказываются как на вашем имидже, так и на образе сайта. А ведь избежать проблемы на удивление просто — зайти на lingvo.ru, где заодно еще и проверить, что вы правильно запомнили написание слова. Беда тому сайту, откуда можно скачать sourses.zip или pach_v153.exe.
Размер страницы
 |
| Эта страница не влезла даже в 1024х768. Кто бы так ни делал, это неудобно, а значит — неправильно. |
Идеально, когда страница нормально сжимается и растягивается, следуя изменениям размеров окна браузера, но при этом продолжает выглядеть пристойно. Сейчас уже не так актуально, чтобы сайт влезал в 640х480 без прокрутки, но хотя бы в 800 (а с учетом интерфейса браузера — где-то в 780) пикселей по горизонтали ему помещаться стоит. Старайтесь помнить и об обладателях старых мониторов, и о тех, кто не любит разворачивать окна на полный экран. И учтите, что надпись «Optimized for 1024x768» не служит полным оправданием.
Исключение составляют, разве что, очень информативные и сложные сайты, которым не позволяет «свернуться» огромное число элементов управления.
На заметку: есть и противоположная тенденция: превращение сайта в полосу шириной в 620 пикселей, которая на высоких разрешениях «обрастает» фоновыми полосами по бокам. Это ничуть не лучше. Хороший тон заключается именно в гибкости — хорошая страница полноценно использует преимущества высокого разрешения и нормально смотрится на низком.
Процесс загрузки страницы
Если страница грузится какое-то время, приятно, когда ее основные очертания появляются сразу, а дальше добавляются только незначительные детали. Для этого достаточно соблюсти три простых требования:
сохранять крупные картинки в чересстрочном режиме (Interlaced);
напрямую прописывать размеры изображений, чтобы пропорции документа не скакали по мере догрузки графических файлов;
если фон ячейки таблицы сделан с помощью картинки, дополнительно назначать этой области похожий цвет.
Скрипты
Скрипты, выполняемые на стороне клиента, позволяют творить чудеса с его браузером. Прятать адресную строку, добавлять кнопки, скрывать элементы интерфейса, выводить текст в контекстной подсказке, делать страницу стартовой и добавлять ее в «Избранное». Но как бы ни заманчивы были все эти возможности, о них стоит забыть раз и навсегда.
Единственным исключением, пожалуй, можно назвать перекрашивание полос прокрутки в тон фону сайта. Это никому не мешает и позволяет не обрамлять страницу контрастной рамкой.
Любой пользователь любит, когда страница ведет себя вежливо и предсказуемо, никоим образом не вторгаясь в его личное пространство. Стоит ей без спросу записаться в «Избранное», как он немедленно закроет окно и больше никогда не вернется.
С контекстной подсказкой ситуация чуть сложнее. Обычно там показывается полный путь для выбранной гиперссылки. Поэтому любой другой текст будет непременно выглядеть попыткой скрыть, куда именно ведет ссылка. А значит, под невинным предлогом отправить посетителя на платный порносайт...
Аналогично будут встречены и любые открывающиеся окна. Вне зависимости от ваших реальных мотивов, они похожи на навязчивую рекламу и будут закрыты вместе со стартовой страницей. Уж что-что, а рекламы в интернете хватило всем, и на нее выработалась устойчивая идиосинкразия.
| Сага о фан-сайтах |
|
В рамках нашего журнала нельзя не сказать пару слов о таком явлении, как фан-сайты игр. Автор искренне надеется, что, в том числе и трудами читателей, на свет появится множество отличных фанатских сайтов по лучшим играм. В чем же особенность таких сайтов? Фактически, их бывает два вида. Одни предоставляют справочные данные, работают для оперативного поиска ценной информации и помогают сделать правильный выбор в игре. Другие больше ориентированы на общение единомышленников, а также на привлечение в число фанатов все новых людей. Есть, конечно, и промежуточные варианты — к примеру, глобальные игровые ресурсы, сочетающие все вышеперечисленное, а также еще массу всего. Итак, какие советы можно дать человеку, задумавшему сделать фан-сайт? Для начала пройдитесь по интернету с Google подмышкой и посмотрите, что там уже есть по этой тематике. Так вы сможете точнее определиться с наполнением вашего сайта и, возможно, раскрыть какую-то важную область, о которой до сих пор не было сказано ни слова. Дружите с координаторами других фан-сайтов. Зачастую вместо того, чтобы начинать конкуренцию и разделять группы поклонников игры, стоит объединиться и совместными усилиями создать уникальный проект, равного которому еще не было. Если ваш сайт носит чисто справочный характер (как, к примеру, www.thottbot.com или l2dc.onlinewelten.com), постарайтесь максимально «облегчить» его, чтобы нужную информацию не приходилось ждать часами. Если, напротив, сайт скорее атмосферный, нежели справочный, обязательно поищите так называемый Fan Site Kit — набор логотипов, элементов оформления и других заготовок, предоставляемых разработчиками игры. Не уподобляйте посетителя себе. Не факт, что ему нравится та музыка, которую слушаете вы. Он может быть намного младше или старше. Может придерживаться совсем иных взглядов на мир. Считайте, вас с ним объединяет только любовь к одной игре, и создавайте сайт исходя из этого. Не пренебрегайте общением с разработчиками. Официальные сайты многих игр хранят ссылки на странички фанатов и с радостью направляют туда посетителей. Не стоит пренебрегать такой рекламой — сделав сайт, обязательно донесите этот факт до сведения разработчиков. |











 Vova
Vova





