Параметры картинок на сайте могут не соответствовать заявленным в статье.
| Содержание |
|
На страницах этой статьи вас ожидают:
классификация 2D-графики; способы представления изображений; форматы графических файлов; упаковка данных; сжатие с потерей данных; требования к графике в Web; оптимизация JPEG и GIF; вставка изображений в HTML; некоторые удобные приемы работы с графикой; ...а также — курьезная история одной фотографии из журнала Playboy. |
В прошлом номере мы говорили о самых общих подходах к дизайну как таковому и к Web-дизайну в частности. Теперь пора понемногу переходить к деталям, разбирая их в теории и на практике. Начнем, пожалуй, с графики. Разумеется, это достаточно обширная тема, поэтому в будущем мы наверняка еще вернемся к ней, чтобы окинуть пристальным взглядом тот или иной ее аспект. А пока начнем, как водится, с начала...
Два слова о двух измерениях
Традиционно двумерная графика делится на растровую и векторную. Предполагая, что большинству читателей известно это разделение, я скажу о нем совсем вкратце. Растровая картинка представляет изображение в виде прямоугольной матрицы-сетки, каждая ячейка которой окрашена в определенный цвет (а иногда обладает еще некоторыми свойствами, к примеру, прозрачностью). Векторное же изображение строится геометрически, на основе графических примитивов (линий, кругов, прямоугольников и так далее).
Это важно: внешне отличить растровый рисунок от векторного можно только масштабированием. Векторный рисунок при приближении останется «гладким», а растровый — неизбежно распадется на «кирпичи», то есть на увеличенные во много раз одиночные пиксели. Собственно, в этом и состоит одно из главных достоинств векторных изображений.
В настоящей статье мы будем говорить только о растровой графике. Не потому, что она популярнее (тот же Flash, к примеру — яркий пример популярного векторного формата для Web, да еще и с поддержкой анимации), а потому, что векторное представление само по себе — один из способов оптимизации картинки, а дальнейшая его оптимизация очень специфична и нуждается в отдельном рассмотрении.
Представление растровых изображений
Любой формат растровой картинки тем или иным способом хранит информацию о цвете каждой точки изображения, а также некоторые другие ее свойства — линейные размеры, глубину цвета, цветовую схему, палитру и т.п.
С размерами вроде как все ясно. Столько-то точек по горизонтали, столько-то по вертикали. А вот с глубиной цвета не все так просто. Формально — это число бит, приходящееся на каждую точку изображения в неупакованном виде. Но для того, чтобы вышеупомянутые биты превратились в точку, необходимо знать, в какой цветовой схеме они заданы.
Цветовая схема — это как раз и есть тот способ, по которому информация о пикселе превращается в сам пиксель. Иначе говоря, для того, чтобы отобразить некий цвет, программе недостаточно знать, что он закодирован последовательностью 5F72A0 — ей нужна информация, каким именно образом он в ней «зашит».
Существующие цветовые схемы можно условно разбить на две группы:
C прямой передачей цвета. Для каждой точки хранится прямое описание ее цвета. К таким схемам можно отнести Black&White, Grayscale, RGB, CMYK и еще серию подобных. У черно-белой картинки один бит соответствует одной точке: 0 — черный, 1 — белый. Grayscale (оттенки серого) выделяет на точку байт, принимая 0 за черный цвет, 255 — за белый, с плавным переходом яркости между ними.
Отдельного внимания заслуживают схемы RGB и CMY. Обе они созданы для передачи цветных изображений во всей видимой области спектра, но делают это по-разному. Схема RGB (Red, Green, Blue) работает подобно тому, как строится картинка на экране телевизора или ЭЛТ-монитора: варьированием яркости свечения близко расположенных ячеек люминофора. Одни ячейки при попадании в них электрона вспыхивают синим, другие — зеленым, третьи — красным, но с расстояния мы видим суммарный цвет — желтый, фиолетовый, белый — в зависимости от пропорции. Здесь важен тот факт, что экран выключенного телевизора — черный: именно на черном фоне работает такой способ смешения цветов. Обычно в схеме RGB на каждый цветовой канал выделяется один байт: получается по 256 градаций каждого исходного цвета.
Схема CMY использует другой набор базовых цветов: бирюзовый (Cyan), малиновый (Magenta) и желтый (Yellow). Они смешиваются по другому принципу: изначальный цвет — белый, а итоговый определяется концентрацией каждой краски: чем ее больше, тем темнее. Другими словами, схема RGB описывает смешение лучей света на черном экране монитора, а CMY — смешение красок на белом листе бумаги. Универсальность у схемы CMY появляется, когда в ее состав вносят четвертый канал — так называемый ключевой. Называется она CMYK, где буквой K и обозначен этот самый четвертый канал, обычно — черный. Существует расхожее заблуждение, что буква K взята из слова Black, чтобы не было путаницы между Black и Blue. На самом же деле ноги у буквы растут из словосочетания «Key Color», и черным он быть вовсе не обязан.
С палитрой. В случае передачи цвета с помощью палитры информация о точке представляет собой не сам цвет, а его порядковый номер. Все цвета один раз описаны в начале графического файла, обычно — по схеме RGB, а дальше следуют только ссылки на них: «Сюда поставим цвет номер пять, а сюда — номер восемнадцать». Единственная цель палитры — экономия объема, занимаемого картинкой. Если у нас, допустим, на изображении всего четыре цвета, то для хранения информации о точке достаточно двух бит, плюс еще двенадцать байт для описания самих цветов, если мы говорим об RGB.
На заметку: если требуется особая палитра, то она записывается в сам файл с картинкой. Иногда используется и стандартная палитра — одна из предопределенных. Тогда даже эта информация не лежит в каждом файле, а существует только на стороне клиента.
Форматы файлов
Различные способы представления растровой графики реализованы в виде разных форматов файлов. Наиболее классический и, соответственно, наименее используемый — Bitmap, или же BMP. Там все просто. Сначала заголовок, в котором кратко перечислены общие параметры картинки, а потом пикселы: ровно по три байта на штуку. Несложно сосчитать, что изображение 320Ч240 будет занимать примерно 225 КБ: для этого достаточно умножить число точек на 3.
BMP применяется крайне редко именно ввиду огромных объемов неупакованных данных и лучше всего подходит разве что для хранения оригиналов ценных изображений для их дальнейшего преобразования.
В Сети наибольшей популярностью пользуются два формата — GIF и JPEG. На протяжении какого-то времени большие перспективы пророчили формату PNG, потом пророчить перестали, а формат так и не прижился. Видимо, потому, что в попытке совместить плюсы первых двух он успешно совместил все минусы, и в одних областях его «обставляет» JPEG, а в других — GIF. Давайте остановимся на них подробнее.
Graphics Interchange Format (GIF). Дословно — «формат обмена графическими данными», но это ни о чем не говорит. Важнее, пожалуй, будет упомянуть, что он по сей день остается лидирующим графическим форматом в Сети, особенно в том, что касается элементов оформления сайтов. Достоинств у GIF великое множество: незначительные размеры, достаточно точная передача изображения, сжатие данных без потерь. Кроме того, он поддерживает простенькую анимацию и прозрачность (правда, только в виде одного цвета, который или полностью прозрачен, или нет). Другими словами, GIF прост, незатейлив и чрезвычайно удобен для подавляющего большинства задач. Единственное ограничение — 256 цветов. Но, учитывая, что формат поддерживает пользовательскую палитру, эти цвета могут быть произвольными: ограничение налагается только на общее число уникальных цветов в пределах картинки.
Joint Photographic Experts Group (JPEG). Назначение этого формата напрямую следует из названия: JPEG «заточен» под упаковку фотографий и схожих с ними картинок. Иначе говоря, таких изображений, где почти гарантированно не хватает 256 цветов, но каждый отдельный пиксель не играет существенной роли. Главная отличительная черта JPEG — резкое сокращение объема файла за счет незначительных потерь в самой картинке.
Это важно: никогда не задавайтесь вопросом: что лучше — JPEG или GIF? Они не подлежат сравнению, потому как созданы для абсолютно разных задач. Считайте, что каждый из них — лидер в своей области, причем эти области почти не пересекаются.
За счет чего же возникает такая разница между форматами? В первую очередь, за счет способа упаковки графических данных.
| История одной Лены | |
Практически каждому, кто интересовался вопросом сжатия графики, наверняка попадалось на глаза фото симпатичной девушки в немного старомодной шляпке с пером. Действительно, уже третий десяток лет именно эта фотография традиционно используется для испытания новых алгоритмов компрессии цветных изображений, для их сравнительного анализа и других технических нужд подобного плана. Это своего рода Lorem Ipsum мира двумерной компьютерной графики. Без нее не обходится каждая вторая (если не каждая первая) книга, где хоть зачем-то нужно привести в пример какую-нибудь картинку. Так что же это за девушка и откуда взялась? Зовут ее Лена, а если точнее — Lena Soderberg. Пусть вас не вводит в заблуждение имя: у нее, насколько мне известно, нет русских корней. Родилась она в Швеции и жива по сей день, давно замужем, вырастила троих детей. А вот о том, какая судьба постигла ее давно забытое фото для журнала Playboy, она узнала достаточно недавно и была очень удивлена. Началась история еще в 1973 году с банального происшествия. Паре западных инженеров из НИИ обработки сигналов и изображений (USC Signal and Image Processing Institute) срочно понадобилась яркая картинка, чтобы засунуть ее в сканер. Несколько замусоленных тестовых фотографий, которые удалось откопать по ящикам, ученых не устроили, и тогда кому-то пришла в голову идея взять свеженький номер Playboy. Учитывая, что инженерам нужна была картинка 512 на 512 пикселей, они отсняли не всю фигуру, а только портрет, предусмотрительно оставив за кадром наиболее содержательные детали. Чуть позднее эту картинку у них кто-то позаимствовал, и она ушла в массы, регулярно играя роль «просто хорошей фотки» для любых тестов. А затем разразилось сразу два громких скандала, продлившихся несколько лет. С одной стороны звучали требования немедленно прекратить использование фотографии с настолько недвусмысленным эротическим прошлым. С другой — журнал Playboy всерьез заинтересовался незаконным тиражированием его материалов, начав сразу несколько судебных тяжб. Буря бушевала долго, но потом как-то сама собой улеглась. Даже журнал в итоге махнул рукой и прекратил преследование нарушителей. Судя по всему, впереди у знаменитой картинки еще немало перевоплощений. И, если встретите ее где-то, не забудьте. Ее зовут Лена, Lena Soderberg. Порноактриса ушедших лет. |
Сжатие изображений
Само слово «сжатие» подразумевает некое обратимое преобразование исходных данных, в результате которого они начинают занимать меньший объем. Важно помнить, что далеко не все данные в принципе могут быть сжаты, ведь в противном случае мы бы могли, сжимая их несчетное множество раз, упаковать произвольную информацию в один бит, а впоследствии распаковать этот бит до изначального вида. А это, естественно, не так.
Для успешного сжатия информации в исходных данных должны прослеживаться закономерности и повторяющиеся элементы, за счет которых и достигается уплотнение при упаковке (выражаясь академически — в ней должна наблюдаться автокорреляция).
Способов упаковки — великое множество. Поэтому, вместо того чтобы перечислять их, я приведу простенькую классификацию, сопровождая ее примерами, затрагивающими тему статьи.
Для начала, компрессия бывает физическая и логическая. Логическая подразумевает понимание того, какие именно данные подвергаются сжатию, и смысловую замену одних информационных блоков на другие, более короткие. Типичный пример — вместо строки «Лучшие компьютерные игры» мы пишем аббревиатуру «ЛКИ». Смысл при этом не теряется, а длина строки сокращается во много раз. Применительно к графике логическая компрессия наблюдается во всех векторных форматах. Вместо того, чтобы описывать каждую точку линии, мы, имея в виду, что это именно линия, задаем координаты ее начала и конца, толщину и цвет. В итоге имеем ту же линию, заданную всего парой чисел, вместо огромного массива бессвязных точек, описанных по отдельности. Вот что представляет собой логическое сжатие. С физическим еще проще — это любые другие его виды.
Еще сжатие бывает универсальное и специализированное. В первом случае программа-архиватор не имеет ни малейшего понятия, какого рода данные ей предстоит упаковывать, и относится к ним просто как к набору произвольных байт. По таким алгоритмам работают любые архиваторы широкого профиля: RAR, ZIP, ARJ и т.п. Специализированные алгоритмы сжатия, наоборот, созданы для упаковки данных определенного типа. Разумеется, это точно такие же байты, как и любые другие, — ну нету в природе «графических» или «музыкальных» байтов. Тем не менее знание специфики позволяет предугадать и учесть многие закономерности, ею вызванные. В графических файлах, например, соседние пиксели очень часто близки по цвету. Следовательно, если хранить только разницу между ними, в большинстве случаев можно значительно сэкономить объем. Этой, а также еще сотней других особенностей и пользуются алгоритмы упаковки графики.
Естественно, специализированные компрессоры гораздо лучше справляются с упаковкой привычных им данных — в этом очень легко убедиться. Возьмем средних размеров фотографию и сохраним ее в BMP. А потом попробуем упаковать разными способами — с помощью универсальных архиваторов, а также средствами упаковки GIF 256 цветов и JPEG с минимальными потерями, и посмотрим на коэффициенты сжатия.
 |
| Степень сжатия в зависимости от способа упаковки. |
Результат достаточно очевиден. RAR закономерно работает лучше ZIP, но ни один из универсальных архиваторов не дотягивает по эффективности до графических форматов сжатия.
Наконец, сжатие еще бывает с потерями и без потерь. Тут бытует еще одно популярное заблуждение, что сжатие с потерями синонимично некачественному, плохому сжатию в отличие от хорошего — которое, естественно, обходится без потери данных. Это утверждение в корне неверно. Потери при компрессии — явление полезное и преднамеренное. Зная специфику восприятия изображений человеческим глазом, программа-упаковщик сознательно «выбрасывает» несущественные, неразличимые глазом детали, за счет чего объем файла сокращается во много раз, а на вид картинка остается прежней. Именно по этому принципу работает алгоритм упаковки JPEG — варьируя степень потерь в каждом конкретном случае, пользователь может найти компромисс между качеством и объемом.
Считается, что, в отличие от JPEG, формат GIF предлагает сжатие без потерь. Это не совсем так. Во-первых, для сохранения картинки в формате GIF ее необходимо преобразовать в 256-цветную, и, если изначальный материал был полноцветным (допустим, RGB 24bit), мы потеряем часть оттенков именно при этом преобразовании — они будут заменены на самые близкие. Кроме того, чтобы еще уменьшить размер файла, количество цветов можно сократить хоть до двух, и, если в исходном изображении их было больше, часть информации неизбежно потеряется. Утверждение об отсутствии потерь справедливо только в том случае, если при сохранении в GIF мы не урезаем изначальную палитру.
На заметку: есть простой способ проверить, есть ли потери при том или ином способе упаковки. Сохраните исходный файл в неупакованном виде — к примеру, image1.bmp. Затем упакуйте его в нужный графический формат, сохраните и откройте в графическом редакторе. Снова сохраните полученную картинку без компрессии — image2.bmp. Если потери данных не произошло, эти файлы должны быть полностью идентичны. Выполните системную команду fc.exe /b image1.bmp image2.bmp > report.txt. В текстовый файл запишется отчет о результатах сравнения.
Графика в Сети
Как и в любой другой области применения графики, в интернете тоже своя специфика. Заключается она в том, что подавляющее большинство электронных изображений так и остаются электронными до конца своих дней: им не светит очутиться на постере или плакате. Графика, составляющая наполнение (и уж тем более — оформление) сайтов, обычно создана только для просмотра на экране и не подразумевает даже печати на принтере.
В принципе, это обстоятельство значительно упрощает жизнь дизайнера: рисуя картинку, он видит ее ровно такой, какой ее увидит и конечный пользователь, а не пытается вообразить ее внешний вид после многочисленных полиграфических манипуляций. На первое место выходит другой показатель — размер файла. Искусство дизайна для Web, собственно, и состоит в том, чтобы уместить в крохотный объем изображение приемлемого качества. О том, как это делается, мы сейчас и поговорим.
Выбор формата
Итак, перед нами картинка, которую нужно подготовить для показа в Web. Начинаем мы с того, что выбираем подходящий формат. На первый взгляд это достаточно просто: если речь о фотографии — сохраняем в JPEG, если элемент интерфейса, небольшая «иконка» или логотип — в GIF, и вопрос решен. В большинстве случаев это так и есть, но при этом стоит помнить: важен результат, а не «правильный» подход. Если вы видите, что при одинаковом объеме картинка, которой по всем правилам надлежало бы быть JPEG-ом, гораздо лучше смотрится в GIF-е, — плюньте на правила и делайте так, как лучше.
| Компрессия разных изображений в GIF и JPEG | ||||
| Фотография. JPEG однозначно предпочтительнее | ||||
| GIF |

|

|

|

|
| 256 цветов, 49KB | 128 цветов, 38KB | 64 цвета, 29KB | 32 цвета, 20KB | |
| JPEG |

|

|

|

|
| 10% сжатие, 14KB | 15% сжатие, 9KB | 30% сжатие, 6KB | 60% сжатие, 4KB | |
| Фотография. Спорный случай, подходит и GIF, и JPG | ||||
| GIF |

|

|

|

|
| 32 цвета, 14KB | 16 цветов, 10KB | 8 цветов, 7KB | 4 цвета, 5KB | |
| JPEG |

|

|

|

|
| 15% сжатие, 13KB | 30% сжатие, 10KB | 60% сжатие, 7KB | 80% сжатие, 5KB | |
| Текст и схематические рисунки. Предпочтительнее GIF | ||||
| GIF |

|

|

|

|
| 32 цвета, 8KB | 16 цветов, 7KB | 8 цветов, 6KB | 4 цвета, 5KB | |
| JPEG |

|

|

|

|
| 15% сжатие, 16KB | 30% сжатие, 13KB | 60% сжатие, 9KB | 80% сжатие, 6KB | |
| Первая фотография (глаз) неплохо передается JPEG даже при сильном сжатии, но заметно искажается уже на 128 цветах. Вторая фотография (велосипед) сохраняет вид и в GIF, и в JPEG при малых размерах, но в GIF она четче. Третья картинка (текст) заметно искажается даже при слабой JPEG-компрессии, но хорошо смотрится даже на 8 цветах GIF. | ||||
Пример отнюдь не вымышленный: ввиду особенностей компрессии в JPEG ужасно смотрится практически любой мелкий повторяющийся рисунок. Если на фотографии у вас окажется пиджак в мелкую клеточку, даже при не очень значительном уровне потерь он может превратиться в цветную кашу весьма неаппетитного вида.
Обычно в формате JPG имеет смысл сохранять:
крупные фотографии;
синтезированные изображения (к примеру, работы в 3DS Max);
полноэкранные скриншоты из игр.
А вот для чего чаще подходит GIF:
элементы оформления сайта — рамки, кнопки, уголки;
скриншоты программ с таблицами или текстом;
небольшие значки-«иконки», дополняющие текст;
некрупные символы, гербы, эмблемы.
Оптимизация
Определившись с форматом, остается выбрать уровень качества (иначе говоря — степень потерь). Для JPEG-изображения оно задается напрямую, а для GIF — это количество цветов, если, конечно, вы не используете одну из стандартных палитр.
Оптимизация состоит в поиске «золотой середины» между качеством и размером файла. Здесь следует учесть, что изменение этих параметров отнюдь не линейно, и ползунок, сдвинутый ровно на середину, далеко не всегда даст оптимальный результат. Более того, вышеупомянутая «золотая середина» для разных изображений будет абсолютно разной.
Обычно есть такой диапазон изменения качества, в пределах которого даже самый придирчивый зритель не увидит отличия от оригинала, а вот размер файла при этом может измениться в 2-4 раза. И наоборот, начиная с определенного уровня сжатия, изменение объема уже практически не играет роли, зато качество стремительно падает. Это можно оценить и точнее — см. «Оценка эффективности JPEG-сжатия».
| Оценка эффективности JPEG-сжатия | ||
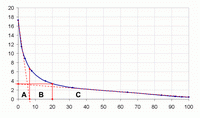
Есть два вида оптимизации: по качеству и по объему. Иначе говоря, наша искомая «золотая середина» будет различной в зависимости от того, что нам важнее — качество картинки или размер файла. Другим параметром, мы, конечно, тоже не пренебрегаем, но что-то ставим на первое место, а что-то — на второе. В любом случае очевидно, что сжатие изображения эффективно тогда, когда, не особенно потеряв в качестве, мы значительно экономим место, занимаемое файлом. Взяв исходную неупакованную BMP-картинку, можно сохранить ее с разной степенью JPEG-сжатия, а потом отметить размеры получившихся файлов в качестве точек на графике. Собственно, это я и проделал с фотографией глаза, уже встречавшейся вам ранее. Если соединить точки гладкой линией, становится видна серия любопытных особенностей. Обратите внимание, что вначале, пока коэффициент потерь не превышает 10% (область A), размер стремительно и почти линейно уменьшается. Всего пять процентов потери качества (еще абсолютно неразличимой глазом) дают двойную экономию объема. Затем размер начинает убывать медленнее (область B) и, наконец, переходит в прямую линию (область С). Там копеечный выигрыш в объеме заставляет вдвое ухудшить картинку. Если мы продолжим эту линию назад (красный пунктир), то получим оптимальную по объему степень сжатия, которой можно достичь, выставив коэффициент потерь равным 20%. Именно так стоит оптимизировать картинку из примера, если в первую очередь важен размер файла. Ну, а если, напротив, важно сохранить качество, то стоит продолжить самое начало графика (еще один красный пунктир) — то, где линейно убывает объем. И получится, что оптимальный по качеству коэффициент потерь лежит в пределах 6-8%.    В зависимости от исходного изображения и версии компрессора фактические цифры, разумеется, могут (и будут!) отличаться от приведенных в примере, но практика показала, что форма графика от этого не меняется. И совершенно не обязательно проводить настолько детальное исследование при оптимизации каждой картинки — не поймите превратно. Здесь важно понять сам принцип, чтобы экономить там, где это имеет смысл, но не ударяться в крайности. |
Оптимизация GIF
Помимо рекомендаций, изложенных выше, оптимизация GIF-картинок имеет ряд дополнительных особенностей. Разумеется, к ней полностью применимы и общие правила, но некоторые детали присущи только этому формату, поэтому я позволю себе рассказать о них подробнее.
Палитра и заголовок. Не забывайте, что у любого графического файла есть заголовок. Выбирая пользовательскую палитру в GIF, вы уменьшаете объем, занимаемый растром, но увеличиваете размер заголовка. Это имеет смысл делать при больших размерах изображения, когда заголовок несравнимо меньше, чем данные растра. Для мелких картинок, напротив, иногда выгоднее выбирать стандартную палитру.
Градации серого. Одна из предопределенных палитр — все оттенки серого (Grayscale). Как я уже упоминал, при этом на каждую точку (до сжатия) выделяется по одному байту, а яркость колеблется от 0 до 255. Если у вас есть крупное изображение в серых тонах, сразу возникает соблазн сохранить его в Grayscale. Но не спешите. Если, предположим, картинка содержит всего 16 серых оттенков, лучше отдайте лишние 48 байт на описание палитры, но зато каждая точка займет 4 бита вместо 8.
Точечное размытие, или dithering — это полезнейший прием, позволяющий незаметно уменьшить количество цветов на картинке за счет растрового смешивания. Простейший пример точечного размытия — сетка из белых и черных пикселей, которая выглядит серым квадратом. Есть, конечно, и более элегантные способы его применения (см. рисунок).
| Методы точечного размытия (dithering) | ||||
| Оригинал BMP | 16 цветов, различные виды точечного размытия | |||

|

|

|

|

|
| Нет размытия | Ordered | Jarvis | Floyd-Steinberg | |
Естественно, пиксельное размытие делается не вручную — для этого есть множество алгоритмов, поддерживаемых большинством GIF-компрессоров и применяемых на стадии подготовки изображения. Достаточно выбрать один из них в пункте Dithering, чтобы восполнить недостающие цвета сеткой из самых подходящих оттенков выбранной палитры.
Самый простой алгоритм — сетка, где пиксели расположены в шахматном порядке. Обычно он называется «ordered». Но правильный геометрический рисунок далеко не всегда точно передает оттенки, да и к тому же часто приводит к искажениям при масштабировании. Гораздо лучшего эффекта позволяют достичь алгоритмы Floyd-Steinberg, Jarvis, Stucki — попробуйте и проследите за результатом.
Анимация. При создании анимированных GIF-картинок вы работаете с набором кадров. Настраивается число повторов, продолжительность пауз между кадрами и другие параметры, но применительно к оптимизации нас интересует пункт «Хранить разницу между соседними кадрами». Если у соседних кадров есть хоть что-то общее, то обычно выгоднее записывать в файл не полные кадры, а только измененную часть.
Прозрачность. Если вы заранее планируете сделать часть изображения прозрачной, подберите в качестве «прозрачного цвета» оттенок, наименее похожий на остальные. В противном случае именно он среди прочих может быть использован программой в качестве замены близкому цвету, выбывшему из палитры при ее сокращении. Тогда картинка получится «дырявой» в самых неожиданных местах, и потребуется много возни для закрашивания этих «дыр».
Вставка картинок в HTML
Обязательные параметры тэга ![]()
Тэг для вставки картинки в HTML-файл — — один из немногих одиночных тэгов. То есть, для него нет (и не предвидится) традиционного закрывающего тэга . В простом варианте тэг выглядит так:

Все перечисленные в примере параметры относятся к обязательным. Это не значит, что неуказанный параметр обязательно приведет к «кривому» показу картинки, но если это будет именно так — не удивляйтесь. Опять же, то, что красиво выглядит в одном браузере, может совсем иначе смотреться в другом — у каждого из них своя мера терпимости к ошибкам Web-дизайнера. Итак, обязательные параметры.
src. Имя файла с картинкой. Может быть задано как относительно html-файла (например, images/screenshot.jpg), так и с указанием URL (например, http://www.doom.com/screens/01.jpg).
width, height. Ширина и высота изображения в пикселях. Большинство браузеров успешно вычисляют их сами, но для этого им приходится загрузить хотя бы заголовок файла. Пока этого не произошло, картинка с неизвестными размерами будет искажать будущее расположение элементов страницы.
alt. Альтернативный текст, который будет показан, если браузер не поддерживает графику (случай из области фантастики) или же если пользователь отключил у себя показ картинок (а вот это случается регулярно).
border. Толщина рамки. Обычно по умолчанию этот параметр равен нулю, но лучше указать его в приказном порядке. Некоторые версии Internet Explorer, к примеру, норовят пририсовать синюю окантовку вокруг картинки, если той назначена гиперссылка. Ну, а если по ней уже щелкнули, то фиолетовую.
Дополнительные параметры тэга ![]()
align. Способ расположения картинки относительно текста в отведенной рабочей области. Наиболее употребительные значения — left и right, заставляющие изображение прижиматься соответственно к левому или правому краю рабочей области с обтеканием текстом. Еще есть bottom, absbottom и baseline, разными способами прижимающие ее вниз, top и texttop — аналогично вверх, middle и absmiddle — выставляющие на середину по высоте. Приставка abs дает команду выравниваться не по основной линии текста (той, на которой стоит буква «т» и которую пересекает хвост буквы «у»), а по самой нижней границе текста.
hspace,













 Vova
Vova





