Аватары, в простонародье также часто именуемые юзерпиками, — наши «лица» на разных форумах и в блогах. С помощью аватара можно стать узнаваемым, ведь интересная картинка запомнится легче, чем сложновыговариваемый ник. Можно выразить свою индивидуальность и настроение в данный момент.
Сейчас в сети имеется огромное количество ресурсов, где вы можете найти аватары на любой вкус. Но они не оригинальны, и всегда есть шанс столкнуться с другим человеком, «одетым в тот же фрак». Лучший выбор для нас — сделать аватар самому. Сегодня мы научимся не просто делать красивые аватары, но и оживлять их!
Для этого нам понадобится немногое — Adobe Photoshop CS3, интернет и несколько минут творчества.
Изготовление оригинального аватара
Что нам понадобится?
Если вы решили заняться изготовлением аватаров, вам пригодятся красивые фотографии или картинки. Их можно скачать на многих фотосайтах.
В принципе, можно вырезать из них подходящий кусок размером 100 на 100 пикселей и на этом остановиться. Но зачем ограничивать полет фантазии? Вы можете скачать текстуры и кисти для Photoshop, причем некоторые из них созданы специально для аватаров, и создать что-то уникальное!
Работа с кистями и текстурами
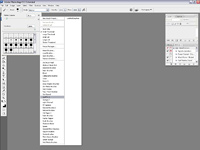
Итак, вы скачали понравившиеся вам кисти. Теперь их нужно установить в папку brushes (C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Brushes). После этого нужно перезапустить программу, и вы можете пользоваться кистями: выбираете на панели инструментов brush tool, а затем нужную кисть на верхней панели.


Текстуры же используйте как обычные изображения: просто открывайте их в Photoshop из папки, где они лежат.
Пример статичного аватара
Итак, давайте рассмотрим на примере, как сделать красивый и оригинальный аватар, но пока статичный.
Вы выбрали понравившуюся вам картинку. В нашем примере это будет портретное фото.
Аватары, как правило, делаются квадратными. Для того, чтобы легко вырезать квадрат, выбираем инструмент crop, зажимаем клавишу shift, и, удерживая правую кнопку мыши, выделяем нужную область на фото. Далее нам необходимо уменьшить изображение. В зависимости от того, где вы будете использовать свой аватар, требования к размеру могут быть разными. Одно из стандартных требований — 100*100 px. Идем в image — image size и указываем необходимую ширину и высоту.
Вы, возможно, замечали, что многие «самодельные» аватары выглядят «мутными»? Все очень просто: после уменьшения изображение теряет резкость, и для приведения картинки в божеский вид необходимо эту резкость поднять! Самый простой способ — использовать фильтр sharpen (filters — sharpen — sharpen). С помощью расположенного в той же вкладке фильтра unsharp mask вы можете контролировать изменения резкости более тонко.
| Уменьшив аватар до стандартного размера 100*100 px, мы добавили ему резкости с помощью фильтра unsharp mask. |  |
Теперь у нас готов самый простой, но вполне симпатичный аватар. Но можно сделать гораздо большее! Вы можете:
экспериментировать с цветом с помощью инструментов color balance (image — adjustments — color balance), selective color (image — adjustments — selective color) и channel mixer (image — adjustments — channel mixer).
«играть» с насыщенностью отдельных цветов или всего изображения в целом с помощью hue/saturation (image — adjustments — hue/saturation).
создать новый прозрачный слой (окно layers, кнопка create new layer) и залить его каким-нибудь цветом. Экспериментируя с режимами наложения (выпадающее окно аккурат под закладкой layers) и степенью прозрачности в окне layers, вы можете получить интересные эффекты.
| Мы выполнили следующие действия: создали два прозрачных слоя, залили первый цветом #f3ce6a, изменили режим наложения на soft light и установили непрозрачность, равную 50%; второй залили цветом #1a053a, установили режим наложения exclusion и непрозрачность 100%. Затем объединили все слои. |  |
«примерить» на наш аватар различные кисти и текстуры. Последние — путем обычного перетаскивания одной картинки на другую.
 | Работаем с кистями и текстурами. На новом прозрачном слое мы использовали кисть, имитирующую старую бумагу (кисть черного цвета, режим наложения — soft light, непрозрачность — 100%), а сверху наложили текстуру с красным пятном (режим наложения — screen, непрозрачность — 100%). |
и в конце можно добавить на аватар рамку, продублировав слой и использовав функцию stroke (edit — stroke) с настройками по вкусу.
| С помощью функции stroke мы добавили рамку. |  |
Анимация
Итак, мы вместе сделали неповторимый аватар своими руками, но он пока статичен. Давайте рассмотрим несколько видов анимации, которые помогут «оживить» ваше изображение.
Несколько — в одном!
Один аватар — это не обязательно одна картинка! Возьмите несколько понравившихся вам изображений и соедините их в одно.
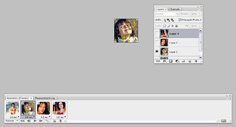
Для этого приготовьте несколько аватаров по рецепту из первой части нашей статьи. Перетащите их один на другой, чтобы получилось несколько слоев. Откройте окно анимации (window — animation). Нажав на маленький треугольник на правом краю окна, выберите пункт «make frames from layers». В мгновение ока наши слои превратились в кадры! Чтобы все это дело «заиграло», необходимо нажать на стрелочку Play внизу. Под каждым кадром вы можете указать время, которое он будет проигрываться. Вот и все!
Осталось только правильно сохранить полученный шедевр. Во вкладке file выбираем save for web and devices и сохраняем в формате GIF.

Движущийся текст
Подготовьте аватар, на котором хотите разместить надпись. Подумайте, в каком месте текст будет хорошо читаться и какого цвета его лучше сделать.

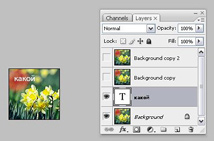
Предположим, вы хотите разместить на аватаре фразу из трех слов так, чтобы каждое слово появлялось отдельно. Для этого делаем три копии слоя с нашим аватаром (layer — duplicate layer). Отключим видимость двух верхних слоев — появится пиктограмма глаза рядом с изображением слоя. И работаем с нижним, который необходимо выделить, отчего он станет чуточку более серым. Выбираем инструмент horizontal type tool или vertical type tool (в зависимости от того, будем мы размещать текст горизонтально или вертикально) на панели инструментов. Далее выбираем желаемый шрифт на верхней панели, нужный размер и начинаем писать на нашем аватаре.
На заметку: так же как кисти и текстуры, огромное количество шрифтов можно скачать в сети Интернет.
При этом автоматически создается новый текстовый слой. Затем объединяем слой, где находится текст, с первой копией нашей картинки (ctrl + shift + E). Отключаем видимость этого слоя, включаем видимость второй копии и выделяем ее. Повторяем те же операции.
Если вы хотите, чтобы слова на вашем аватаре появлялись в строгом порядке, это сделать несложно! Перед тем как объединить вторую копию картинки и слой со вторым словом, отключаем видимость картинки и включаем нижний, первый слой, тот самый, на котором картинка уже соединена с первым словом. Таким образом, мы сможем видеть сразу оба слова и выровнять второе так, чтобы оно точно совпадало по расположению с первым.
Выравнивать их надо с помощью инструмента Move Tool, который находится в самом верху панели инструментов. После этого снова отключаем нижний слой, включаем тот, что над ним, и объединяем вторую копию картинки со вторым словом. Третий кадр делаем аналогично.
В итоге у нас должны получиться три слоя с одинаковой картинкой и разными словами. Включаем видимость всех слоев, а дальше поступаем, как в первом описанном примере анимации.
Дождь


Применить этот красивый эффект несложно. Для того, чтобы на нашей картинке пошел дождик, достаточно всего двух кадров. Но более правдоподобно аватар будет выглядеть при использовании нескольких кадров с разными настройками.

Итак, вы подготовили изображение, которое хотите анимировать.
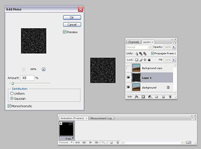
Создаем копию слоя. Отключаем видимость копии и возвращаемся к нижнему слою. Создаем новый прозрачный слой и заливаем его черным цветом. Идем в Filter — Noise — Add noise. Выбираем значения amount около 30, отмечаем gaussian и monochromatic.
Далее идем в Filter — Blur — Motion Blur, выбираем угол наклона будущего дождя по своему вкусу и значение distance около 10 пикселей. Далее: image — adjustments — auto contrast. Меняем режим наложения на soft light и устанавливаем непрозрачность слоя на 20-50%. Объединяем слой с картинкой и слой с дождем. Отключаем полученный слой.
Далее повторяем все вышеописанные действия со второй копией. Единственная разница заключается в том, что значения angle и distance должны немного отличаться от указанных в первый раз, иначе иллюзия движения не создастся.
Итак, у нас получилось 2 кадра с одинаковой картинкой и немного разным положением «дождинок». Открываем окно анимации, создаем кадры из слоев и указываем желаемое время проигрывания кадров (например, 0,1 сек.).
Помехи
Эффект телепомех отлично смотрится на черно-белых аватарах и делается очень легко! Продублируйте слой с картинкой три-четыре раза. Работаем с нижним слоем. Идем в Filter — Noise — Add noise, выбираем значение amount, равное 10. Отмечаем uniform и monochromatic. То же самое делаем и на всех последующих слоях, меняя только значение amount. Чем сильнее будут различаться значения на разных слоях, тем сильнее будут помехи. А как заставить картинку двигаться, вы уже знаете!

Мерцание
Создать эффект мерцания можно на всей картинке или на отдельных ее частях.
Например, мы хотим, чтобы наш аватар весь мягко «светился». Создаем копию слоя. Идем в image — adjustments — brightness/contrast и повышаем значение brightness, допустим, на 5. Второй слой получается немного светлее первого.
Но что делать, если мы хотим более плавного мерцания? Создаем копию второго, более яркого слоя и повышаем на нем яркость еще на 5 единиц. Копируем теперь уже третий слой и делаем то же самое. Принцип прост: каждый новый слой чуть светлее предыдущего. Когда вам покажется, что слоев достаточно, то создавайте кадры из слоев в окошке анимации, как обычно.


Теперь аватар мерцает, но мы можем сделать этот процесс еще более плавным! Выделяем предпоследний слой (в этом примере он у нас четвертый), нажимаем на треугольник на краю окна анимации и выбираем copy frame. Далее выделяем последний кадр, снова нажимаем на треугольник и выбираем paste frame — paste after selection.
У нас появился шестой слой, идентичный четвертому. Теперь нам нужно точно так же скопировать третий слой и вставить после шестого, а затем скопировать второй слой и вставить после седьмого. Все! Устанавливайте одинаковое время проигрывания для всех кадров и наслаждайтесь результатом.
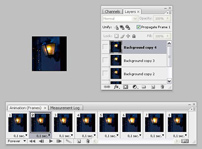
Иногда красиво смотрится, когда мерцает не вся картинка, а какая-то ее часть, например, фонарик. Здесь надо действовать по тому же принципу, только вместо изменения значения brightness пользуйтесь инструментом dobge tool (осветляющая кисть). Выберите подходящий диаметр кисти, укажите в строке range — highlights и задайте значение exposure около 20. Аккуратно «прорисуйте» кистью нужную область. Создайте несколько копий слоя и повторите на них те же действия. Затем анимируйте.
Появление объектов

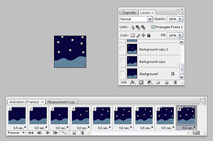
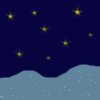
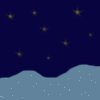
Например, мы хотим, чтобы на изображении ночного пейзажа постепенно появлялись звездочки на небе.

Кисть со звездой мы предварительно загрузили в Photoshop. Дублируем слой с пейзажем, выбираем «звездную» кисть нужного размера и цвета и ставим на небе звездочку. Дублируем этот слой.
Повторяем, пока у нас не получится девять слоев: на первом звезд нет, на втором одна звезда, на последнем — восемь. Сделав в окне анимации кадры из слоев, устанавливаем время проигрывания каждого, равное 0,5 сек.
Это совет: если вы хотите, чтобы звезды то появлялись, то исчезали, то проведите с ними действия, описанные в разделе «Мерцание».



Итак, сегодня мы научились делать маленькие чудеса своими руками. Теперь по вашей воле на небе могут зажигаться звезды, среди ясного дня может пойти дождь, а в нужных местах будут возникать таинственные фразы или помехи. Надеемся, возможности анимации в Photoshop открыли вам новые просторы творчества!











 Vova
Vova





